The term “Core Web Vitals” refers to a collection of statistics that measure how well a website functions in terms of speed, safety, and accessibility. Google uses them as a signal in its ranking system because they indicate the value of a given website to its visitors.
Here are some ways to boost your site’s crucial metrics:
- To improve the quality of your media, you should: It is important to optimise images and other media for the web as their size can significantly slow down a website. ImageOptim and Kraken.io are just two of the many tools available for lossless image compression.
- Overusing JavaScript and CSS can also have a negative impact on a site’s load time, so keep that to a minimum. To reduce their size and speed up loading times, you can use minification and concatenation tools like Autoptimize or Cloudflare’s Rocket Loader.
- By storing frequently accessed content in a temporary location, caching can help to decrease the time it takes for a website to load. Because of this, subsequent visits to the site will load faster than before.
- In order to speed up the delivery of your content, you should consider using a content delivery network (CDN). Using a content delivery network (CDN) ensures that data is sent from a server that is geographically closer to the end user, which can speed up the user’s experience.
- Take advantage of one of the many available tools designed to track your site’s efficiency and point out problem areas. Using these resources, you can gain insight into your website’s performance and make educated choices about how to improve it.

What Does Core Web Vitals Mean?
The term “Core Web Vitals” refers to a group of indicators that measure the effectiveness, safety, and usability of a website. It was introduced by Google in May 2020 as part of an initiative to help site owners enhance their users’ experiences and the quality of the web as a whole.
There are three primary kinds of core web vitals:
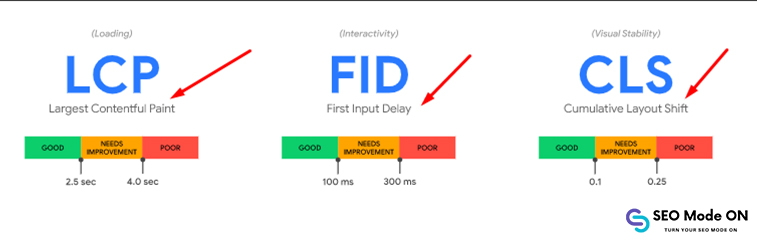
First Contentful Paint (FCP) and Largest Contentful Paint (LCP) are two metrics used to measure how quickly a website is able to load and become interactive for the user. The amount of time it takes for a webpage to respond to user input is measured by a metric called First Input Delay (FID), which is part of the interactive category.
The number of unexpected layout shifts on a page is quantified by the metric Cumulative Layout Shift (CLS), which is part of the visual stability metric suite. In a May 2021 blog post, Google announced that it would begin using Core Web Vitals as a ranking signal. This suggests that search engine rankings may favour sites with higher Core Web Vitals scores.

In order to improve the user experience and rank higher in search engine results, website owners need to keep an eye on and tweak their Core Web Vitals.
CLS
The number of sudden changes to a page’s layout is measured by a metric called Cumulative Layout Shift (CLS). It’s possible for the layout of a web page to change as it loads for a number of reasons, such as the loading of images or other media elements after the page has already been rendered.
One of Google’s key indicators of a site’s health, CLS measures how well a site performs in terms of speed, security, and accessibility. As of May 2021, Google has announced that Core Web Vitals will be used as a ranking factor in its search algorithm, so it is imperative that website owners optimise their CLS scores to both improve the user experience and increase their site’s visibility in search results.
FID
The time it takes for a webpage to respond to a user’s input is quantified by a metric called First Input Delay (FID). A few examples of these are selecting an option from a menu, filling out a form, and mousing over a specific element on the page.
Google includes FID as one of its Core Web Vitals, which also includes metrics like a site’s speed, security, and accessibility. Beginning in May 2021, Google has announced that these important metrics will be used as a ranking factor in its search algorithm. As a result, it is imperative that website owners optimise their FID scores to improve their site’s user experience and search engine rankings.

LCP
Largest Contentful Paint (LCP) refers to the time it takes for the majority of a web page’s content to load into the user’s viewport. Since LCP determines how quickly users can start interacting with the page, it is an essential part of the UX.
Website visitors may become impatient with a slow-loading page if the LCP is excessively long. Because of this, the website’s usability may suffer.
One of the metrics that Google considers crucial to the health of a website is its load time. To increase their site’s visibility in search engine results and provide a better user experience, website owners should work to improve their LCP scores before May 2021, when Google announced it would begin using Core Web Vitals as a ranking factor in its search algorithm.

Why Are Core Web Vitals Important?
Standard web essentials are crucial to the success of any website and the satisfaction of its visitors. In other words, they offer a set of metrics that website proprietors can use to gauge and enhance the speed, safety, and accessibility of their respective sites.
The user experience of your site as a whole can be enhanced by prioritising the optimization of these metrics. Because of this, website interaction and sales may improve.
In conclusion, they matter because they have an effect on your website’s ranking in search engines and the quality of your visitors’ experience. By focusing on the optimization of your website’s vitals, you can boost the quality of your site and give your visitors a more satisfying experience.
Core Web Vitals Check
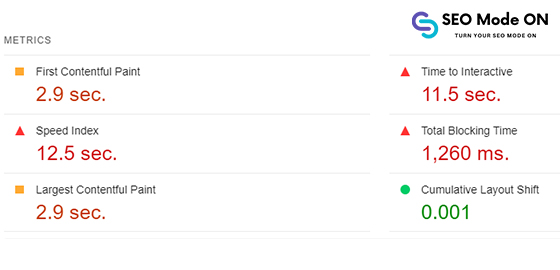
Below are a few suggestions for a Web Vital check that you can use to test your metrics or conduct a google core web vitals check. Lighthouse, Chrome’s user experience report, and PageSpeed Insights are just a few examples of tools you can use to keep an eye on how your site is performing.
To learn about Page Speed Optimization, read our other article!
FAQ’s
Core Web Vitals are three metrics that evaluate a user’s experience while loading a webpage.
All of the Core Web Vitals are important and contribute to the overall quality and user experience of a website. However, the specific Core Web Vitals that are most important will depend on your website and its specific needs.
If you fail Core Web Vitals, it means that your website’s performance, security, or accessibility does not meet the standards set by Google. You should need to fix this.